Tips Membuat Halaman Safelink Sendiri Di blogger
Selamat malam para Blogger semuanya, Semoga kalian dalam keadaan sehat dan masih semangat untuk membuat content untuk selanjutnya. Nah desempatan kali ini admin bakal nge Share ke kalian yaitu cara pembuatan Safelink Blogger.

Apasih Safelink Itu?
Safelink adalah Srcript yang telah dipasangkan pada blog atau website yang dimana fungsi utama dari safelink itu sendiri adalah untuk mendeteksi Url tujuan aman atau tidak nya dari virus Malware dan fungsi kedua dari sefelink juga dimana kita akan mendapatkan penghasilan dari google adsend dari iklan yang kita tampilan pada halaman safelink tersebut.
Tujuan Membuat Safelink Di Blog Atau Web
Tujuan dari safelink sendiri hanyalah untuk mmperpendek Url tujuan dan mendeteksi amanya Url dari bebagai jenis Virus Malware yang terdeteksi secara Online. Dan tujuan utama yang banyak digunakan orang adalah untuk mendaptkan penghasilan tambahan dari iklan yang di tampilan pada halaman Safelink itu sendiri.
Keuntungan Menggunkan Safelink
Salink memungkin pengguna untuk mendapatkan penghasilan tambahan melalui iklan adsend mandiri di halaman safelink blog atau website. ini berarti jika suatu blog atau website sudah mendapatkan partner google adsend (approve Google Adsend) halaman safelink baru bisa memasang Id iklan secara tidak langsung. Dengan adanya safelink kalian bisa mendapatkan dua kali lipat penghasilan dari iklan yang dipasang di halam safelink.
Cara Kerja Safelink
Cara kerja dari safelink tersebut jika si member pembaca akan mengunjugi link safekink seperti Url tujuan download nah setelah sipembaca meng Klik Url tujuan dari blog atau website kalian, maka sipembaca bakal mengarah ke situs tujuan link downlonya (Safelink) yang dimana sipembaca akan otomastis ke redirect ke halaman tujuannya. nah dihamalan tersebut bakal muncul berbagai slot iklan dan sipembaca bakal dikasih link lanjutan pada halaman safelink tersebut Secara otomatis maka sipembaca bakal mendaptkan link Unduhanya dan kalian bakal medapatkan hasil dari iklan yang ditampilan pada halaman safelink tadi.

Cara Membuat Safelink Keren Di Blog Utma
Mungkin orang lebih banyak paham dengan safelink dan fungsinya, Pada umumnya pembuatan halaman safelink tidak dapat digunakan dalam satu blog atau satu domain sama pada blog. Tapi di Artikel ini saya bakal kasih tau cara agar safelink bekerja pada pada blog Utama (Dalam satu Domain Sama yang bekerja dengan baik dan sempurna.

Cara kerja Safelink ini sama dengan safelink pada umumnya cuaman disini safelink yang di buat hanya dalam satu blog utama dengan domain yang sama.
Kelebihan Safelink Ini
- Tidak Perlu Membuat Blog Baru Atau Daftar Blog Baru Lagi
- Tidak Perlu Membeli Domain Baru
- Tetap Berada Dalam Blog Utama Yang Dimana Kalian Bakal Mendapatkan Angka Visitor Di Blog Utama
- Dapat Meningkatkan PageRank Karna Mendapatkan Vsitor Yang Meningkat
- Mengurangi Bounce Rate Dari Blog Utama
- Mendapatkan Pengahasilan Tambahan Dengan Adanya Safelink
- 100% Aman Karna Masih Berada Dalam Satu Domain Dan Satu Blog Yang Sama
Step 1. Cara Membuat Safelink Blogger
- Pertama - Buatlah Laman Baru pada Blogger dan kasih nama Safelink
- Kedua - Copykan Code Script di bawah ini dalam Mode Html pada Halaman yang sudah di buat tadi
<div class='ad-placement'>
<!--[ Your_ad_code_here ]-->
</div>
<div class='safelink-button' id='safelink'>
<center>
<div class='button outline' id='safelink-wait'>Please wait...</div>
<script>/*<![CDATA[*/ var currentURL = location.href; var str = currentURL; var res = str.replace('https://id-backlinks.blogspot.com/p/safelink.html' + '?url=', " "); function changeLink(){ var decodedString = Base64.decode(res); window.open(decodedString, '_blank')}; document.write('<a href="#getLink" id="safelink-download" class="button">Create link</a>'); var linkDL = document.getElementById("safelink-download"); var notif = document.getElementById("safelink-wait"); var time = 5; var textTime = document.createElement("span"); linkDL.parentNode.replaceChild(textTime, linkDL); var id; id = setInterval(function () { time--; if (time < 0) { textTime.parentNode.replaceChild(linkDL, textTime); clearInterval(id); notif.style.display = "none"; linkDL.style.display = "inline-block"; } else { textTime.innerHTML = "Link will appear in " + time.toString() + " second"; }}, 1000); /*]]>*/</script>
</center>
</div>
<div class='safelink-content'>
<!--[ Write_your_content_here ]-->
</div>
<div class='safelink-create' style='text-align:center'>
<div class='ad-placement'>
<!--[ Your_ad_code_here ]-->
</div>
<div id='getLink'>
<a class='button' href='javascript:;' onclick='changeLink();' rel='noreferrer noopener' target='_blank'>Get link</a>
</div>
<div class='ad-placement'>
<!--[ Your_ad_code_here ]-->
</div>
</div>- Letak Code Adsend kalian pada " Isi Kode Andend Anda " Recomendasi ukuran Iklan Adsend adalah 336x280 untuk atas, kanan dan kiri pada Halaman Safelink.
- Kalian dapat mengganti Text tulisan "Tunggu Sebentar" dengan sesuai selera kalian
- Jangan lupa mengganti 'https://id-backlinks.blogspot.com/p/safelink.html' dengan alamat blog Safelink kalian.
- Kalian juga bisa mengganti Text "Klik Untuk Menuju Link" dengan Text terserah kalian.
- Angak yang ditandai dengan angka 5 adalah untuk merubah waktu detik untuk menampilkan link tujuan (kalian juga dapat merubah waktu sesuai yang kalian mau.
- Anda juga dapat merubah text yang di tamplan dalaman waktu "Link akan tampil dalam ', 'detik'"
- Direcomendasikan blog Anda Support 'https' Karena hal ini akan berpengaruh pada experience dari pengunjng blog.
- Jika sudah selaesai silahkan simpan halaman tersebut (jika ada pesan error saat penyimpanan silahkan abaikan notifikasi terse)
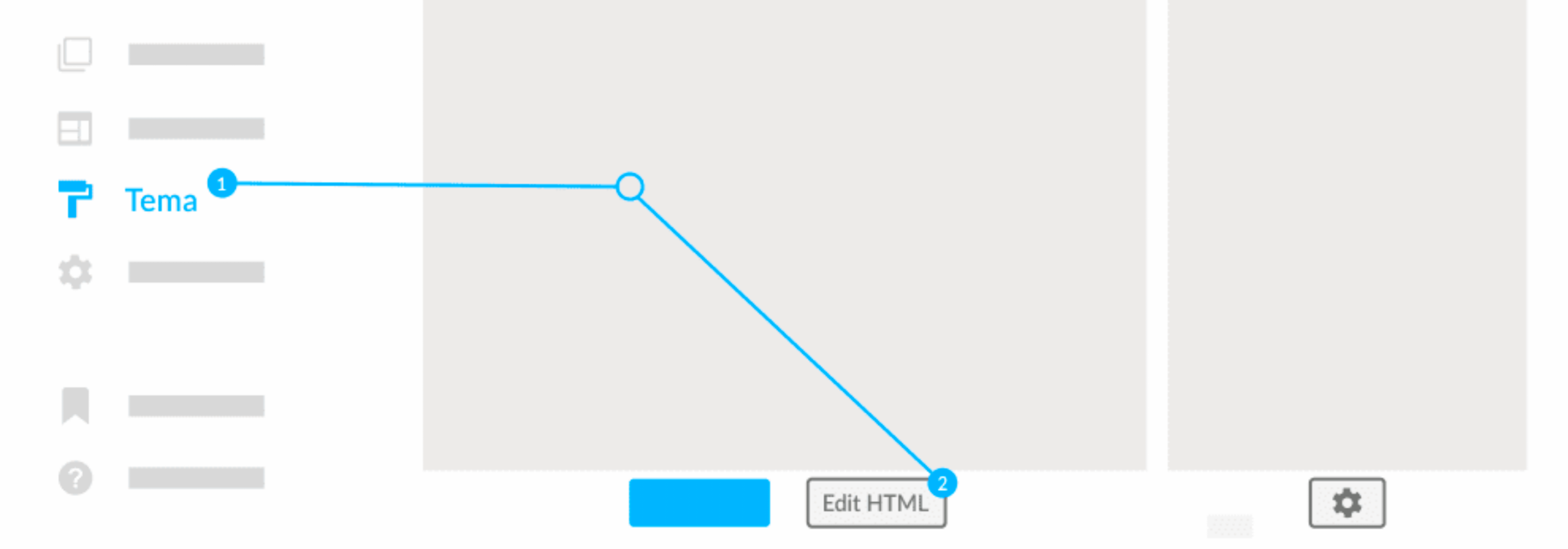
Untuk tahap selanjutnya kita akan memasang Code Css pada Edit Html pada Setelan Tema blogger, silahkan simak cara ini dengan teliti jika ada kesalahan safelink tidak akan berjalan atau tidak berfungsi dengan baik.
Step 2 - Pemasang Css Pada Tema Blogger
Pemsangan Code Css ini berfungsi untuk menampilkan Layout pada Halaman safelink dan untuk menyembunyikan Widgets Safelink agar tidak muncul pada tampilan blog.
- Masuklah pada halman edit html tema pada blogger
- Lalu tempelkan Code di bawah ini tepat di atas kode </style> sebelum Code </head> harus dihimpit dengan Code <style></style> jika kesulitan untuk mencari Code </head> Gunakan Fitur Ctrl + F lalu ketikan </head> dan tekan enter.
/* Safelink */
:root {
--link-outline-color: #48525c ;
--link-bg-color: #204ecf ; (wana Baground Untuk tombol Link)
}
.button{display: inline-flex;align-items: center;margin: 15px 15px;padding: 10px 20px;outline: 0;border: 0;border-radius: 2px;color: #fefefe;background-color: var(--link-bg-color);font-size: 14px;white-space: nowrap;overflow: hidden;max-width: 100%;line-height: 2em}
.button.outline{color: var(--link-outline-color);background-color: transparent;border: 1px solid #ebeced}
.button.outline:hover{border-color: var(--link-bg-color)}
.safelink-button, .safelink-create > *{margin: 1.8em 0}
.safelink-button span{display: block;font-size: 12px}Pemasangan Lebih Kurang Seperti dibawah ini.
<style>
<!-- masukan Kode CSS diatas -->
</style>
</head>Step 3 - Pemasang Code JavaScript ?m=m1
Pemsangan Kode JavaScript ini berfungsi untuk meredirect ?m=m1. Untuk pemsangan kode javaScript ini ikuti langkah dibawah ini.
- Carilah Code </head> Pada edit Html pada setelan tema template
- Lau Copykan kode di bawah ini dan tempelkan tepat di atas Code </head> pada edit html tema pada blogger
<b:if cond='data:view.isPage'>
<script>/*<![CDATA[*/ var uri = window.location.toString(); if (uri.indexOf("?m=1","?m=1") > 0) {var clean_uri = uri.substring(0, uri.indexOf("?m=1"));window.history.replaceState({}, document.title, clean_uri); }; var protocol = window.location.protocol.replace(/\:/g,''); if(protocol == 'http'){ var url = window.location.href.replace('http','https'); window.location.replace(url);} /*]]>*/</script>
</b:if>Code di atas berfungsi untuk menghapus Code "&m=1" yang biasanya akan muncul ketika halaman di akses melalui mobile (smartphone) , karena jika code "&m=1" tidak di hapus maka safelink tidak akan berfungsi ketika pengunjung mengakses melalui media smartphon (Mobile) . Kode ini juga berfungsi untuk mengalihkan pengunjung melalui "http" ke "https". Jika Blog kalian belum diseting ke mode "https" maka kalian bisa mengapus Code yang sudah kami blok pada bagian Code di atas (.js).
var protocol = window.location.protocol.replace(/\:/g,''); if(protocol == 'http'){ var url = window.location.href.replace('http','https'); window.location.replace(url);}
Hapuslah Code diatas jika belom menyeting blog ke mode "https"
Step 4 - Pemsangan Code JavaScript Endcode Url
Pemasangan Code ini Berfungsi Untuk Merubah Semua Link External pada Blog Menjadi Base64, Seperti contoh di bawah ini.
https://camantu.com/p/safelink.html?url=aHR0cHM6Ly93d3c2NS56aXBweXNoYXJlLmNvbS92L3F3V1FhTDdWL2ZpbGUuaHRtbA==
Untuk Pemsangan Code Encode Url ini kalian bisa ikuti langkah di bawah ini untuk menerapkannya pada blog kalian.
- Carilah Code "</body>" Code ini biasa nya terletak pada bagian bawah template blogger
- Lalu Copy dan Paste Code di bawaah ini Tepat di atas </body>
<b:if cond='data:view.isSingleItem'>
<script>/*<![CDATA[*/ var Base64 = {_keyStr: "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789", encode: function (input) {var output = ""; var chr1, chr2, chr3, enc1, enc2, enc3, enc4; var i = 0; input = Base64._utf8_encode(input); while (i < input.length) {chr1 = input.charCodeAt(i++); chr2 = input.charCodeAt(i++); chr3 = input.charCodeAt(i++); enc1 = chr1 >> 2; enc2 = ((chr1 & 3) << 4) | (chr2 >> 4); enc3 = ((chr2 & 15) << 2) | (chr3 >> 6); enc4 = chr3 & 63; if (isNaN(chr2)) {enc3 = enc4 = 64;} else if (isNaN(chr3)) {enc4 = 64;} output = output + this._keyStr.charAt(enc1) + this._keyStr.charAt(enc2) + this._keyStr.charAt(enc3) + this._keyStr.charAt(enc4);} return output; }, decode: function (input) {var output = ""; var chr1, chr2, chr3; var enc1, enc2, enc3, enc4; var i = 0; input = input.replace(/[^A-Za-z0-9\+\/\=]/g, ""); while (i < input.length) {enc1 = this._keyStr.indexOf(input.charAt(i++)); enc2 = this._keyStr.indexOf(input.charAt(i++)); enc3 = this._keyStr.indexOf(input.charAt(i++)); enc4 = this._keyStr.indexOf(input.charAt(i++)); chr1 = (enc1 << 2) | (enc2 >> 4); chr2 = ((enc2 & 15) << 4) | (enc3 >> 2); chr3 = ((enc3 & 3) << 6) | enc4; output = output + String.fromCharCode(chr1); if (enc3 != 64) {output = output + String.fromCharCode(chr2);} if (enc4 != 64) {output = output + String.fromCharCode(chr3);} } output = Base64._utf8_decode(output); return output;}, _utf8_encode: function (string) {string = string.replace(/\r\n/g, "\n"); var utftext = ""; for (var n = 0; n < string.length; n++) {var c = string.charCodeAt(n); if (c < 128) {utftext += String.fromCharCode(c);} else if ((c > 127) && (c < 2048)) {utftext += String.fromCharCode((c >> 6) | 192); utftext += String.fromCharCode((c & 63) | 128);} else {utftext += String.fromCharCode((c >> 12) | 224); utftext += String.fromCharCode(((c >> 6) & 63) | 128); utftext += String.fromCharCode((c & 63) | 128); }} return utftext;}, _utf8_decode: function (utftext) {var string = ""; var i = 0; var c = c1 = c2 = 0; while (i < utftext.length) {c = utftext.charCodeAt(i); if (c < 128) {string += String.fromCharCode(c); i++;} else if ((c > 191) && (c < 224)) {c2 = utftext.charCodeAt(i + 1); string += String.fromCharCode(((c & 31) << 6) | (c2 & 63)); i += 2;} else {c2 = utftext.charCodeAt(i + 1); c3 = utftext.charCodeAt(i + 2); string += String.fromCharCode(((c & 15) << 12) | ((c2 & 63) << 6) | (c3 & 63)); i += 3;}} return string; }}; var protected_links = ""; var a_to_va = 0; var a_to_vb = 0; var a_to_vc = ""; function auto_safelink() {auto_safeconvert();}; function auto_safeconvert() {var a_to_vd = window.location.hostname; if (protected_links != "" && !protected_links.match(a_to_vd)) {protected_links += ", " + a_to_vd;} else if (protected_links == "") {protected_links = a_to_vd;} var a_to_ve = ""; var a_to_vf = new Array(); var a_to_vg = 0; a_to_ve = document.getElementsByTagName("a"); a_to_va = a_to_ve.length; a_to_vf = a_to_fa(); a_to_vg = a_to_vf.length; var a_to_vh = false; var j = 0; var daftarPostingan = [ "https://cmantu.com/p/safelink.html" ]; var randomPostingan = daftarPostingan[Math.floor(Math.random()*daftarPostingan.length)]; var a_to_vi = ""; for (var i = 0; i < a_to_va; i++) {a_to_vh = false; j = 0; while (a_to_vh == false && j < a_to_vg) {a_to_vi = a_to_ve[i].href; if (a_to_vi.match(a_to_vf[j]) || !a_to_vi || !a_to_vi.match("https")) {a_to_vh = true;} j++; } if (a_to_vh == false) {var encryptedUrl = Base64.encode(a_to_vi); a_to_ve[i].href = randomPostingan + "?url=" + encryptedUrl; a_to_ve[i].rel = "nofollow noreferrer"; a_to_vb++; a_to_vc += i + ":::" + a_to_ve[i].href + "\n";} } var a_to_vj = ""; var a_to_vk = ""; if (a_to_vj) {a_to_vj.innerHTML += a_to_vb;} if (a_to_vk) {a_to_vk.innerHTML += a_to_va;} }; function a_to_fa() {var a_to_vf = new Array(); protected_links = protected_links.replace(" ", ""); a_to_vf = protected_links.split(","); return a_to_vf;}; /*]]>*/</script>
<!--[ Protect link from encode ]-->
<script>protected_links = "facebook.com, instagram.com, twitter.com"; auto_safelink(); </script>
</b:if>Setelah kalian menerapkan Code diatas Secara deafault Semua Link External akan mengarah ke Halaman Ssafelink. Untuk pengecualian link situs yang tidak akan terhung ke halaman safelink kalian dapat Menambahkan link pengeculian seperti link Facebook, Instagram Twitter dan sebagainya pada bagian "protected_links" (pisahkan dengan tanda koma jika ingin pengecualian) Seperti contoh di bawah ini.
<!--[ Protect link from encode ]-->
<scrip>protected_links = "facebook.com, instagram.com, twitter.com"; auto_safelink(); </script>
</b:if>Tag <b:if cond='data:view.isSingleItem'> berfungsi untuk membuat Script hanya tampil pad halaman postingan dan halaman statis, Tidak akan tampil pada halaman lainnya.
Jika sudah kalian tambahkan silahkan klik Simpan Tema pada template blogger
Nah jika kalian mengikuti tata cara diatas saya jamin safelink nya bakal berjalan dengan baik dan benar, jiak kalian kurang jelas atau yang mau bertanya silhkan tinggalkan komentar di bawah
Demo Tampilan Safelink (Contoh)
Artikel Ini Sudah Di Update 20:21 | 08/01/2020
- Pergantian Code Yang Tidak Bisa Di Copas
- Update Terbaru
